W3.CSS Tutorial
Modern Responsive CSS
Equality for all browsers: Chrome. Firefox Edge. IE. Safari. Opera.
Equality for all devices: Desktop. Laptop. Tablet. Mobile.
Standard CSS only (No jQuery or JavaScript library).
W3.CSS is a CSS Framework
W3.CSS is a modern CSS framework with built-in responsiveness. It supports responsive mobile first design by default, and it is smaller and faster than similar CSS frameworks.
W3.CSS can also speed up and simplify web development because it is easier to learn, and easier to use than other CSS frameworks:
Example
<div class="w3-container w3-teal">
<h1>My Header</h1>
</div>
<img
src="img_car.jpg" alt="Car">
<div class="w3-container">
<p>A car is a wheeled, self-powered motor vehicle used for transportation.</p>
</div>
<div class="w3-container w3-teal">
<p>My Footer</p>
</div>
Try It Yourself »
W3.CSS is Free
W3.CSS is free to use. No license is necessary.
How To
To use W3.CSS in your web site, just add a link to "w3.css" from your web pages:
Or download w3.css from w3css_downloads and add a link to w3.css:
Example
<link rel="stylesheet" href="w3.css">
W3.CSS Web Site Templates
We have created some responsive W3CSS templates for you to use.
You are free to modify, save, share, use or do whatever you want with them:
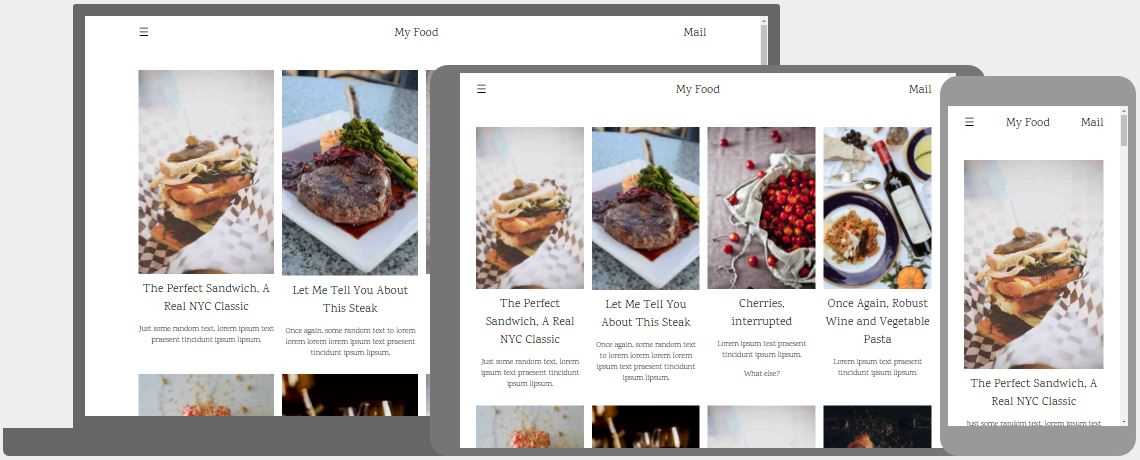
Food Template

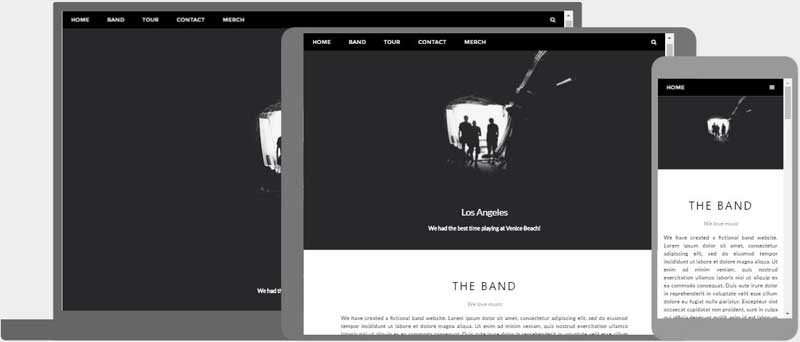
Band Template

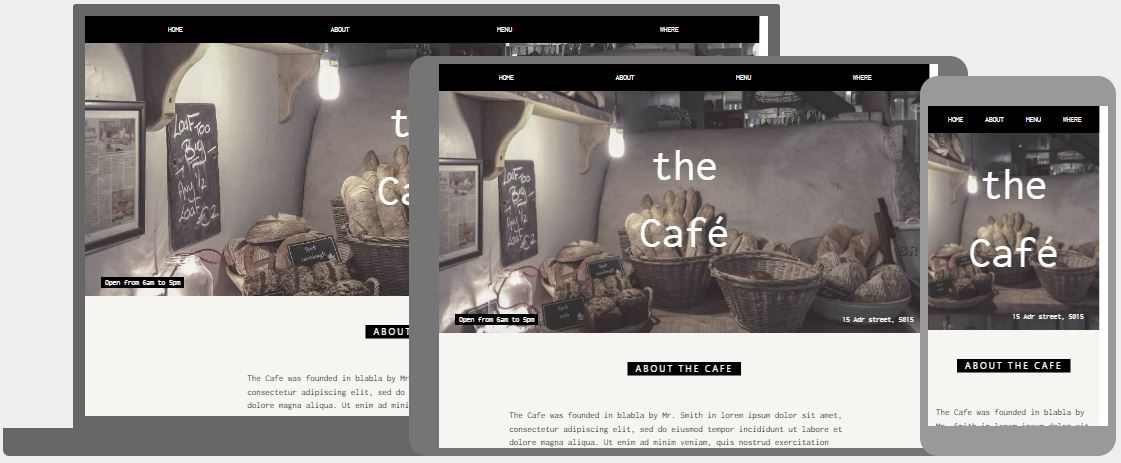
Cafe Template

Wedding Template


