Bootstrap 3 Tutorial
Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites.
Bootstrap is completely free to download and use!
Try it Yourself Examples
This Bootstrap tutorial contains hundreds of Bootstrap examples.
With our online editor, you can edit the code, and click on a button to view the result.

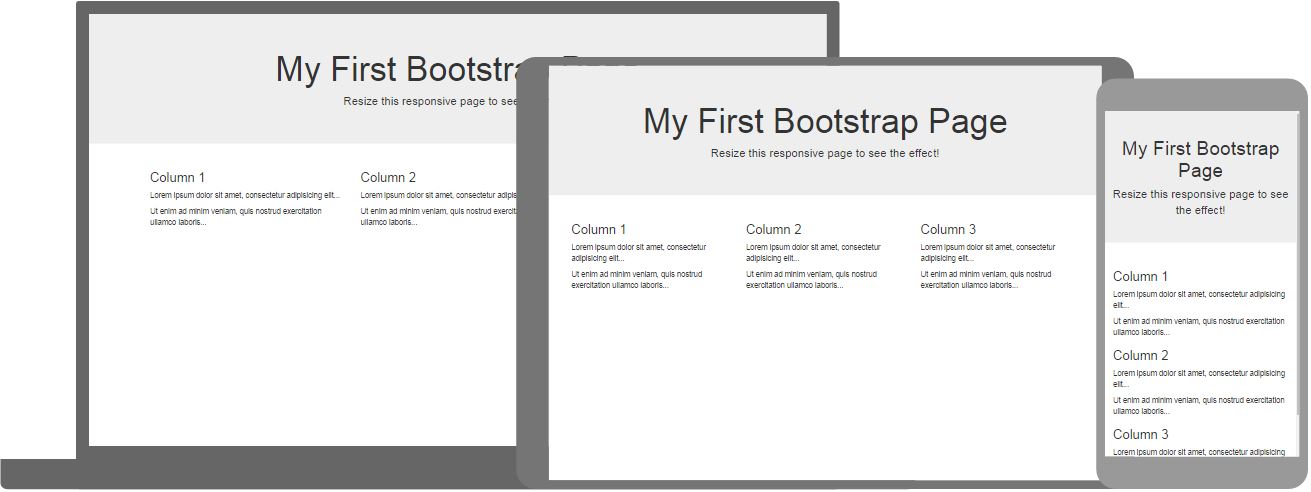
Bootstrap Example
<div class="jumbotron text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Column 1</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 2</h3>
<p>Lorem ipsum
dolor..</p>
</div>
<div class="col-sm-4">
<h3>Column 3</h3>
<p>Lorem ipsum
dolor..</p>
</div>
</div>
</div>
Try it Yourself »Click on the "Try it Yourself" button to see how it works.
Bootstrap Exercises
Bootstrap Quiz Test
Test your Bootstrap skills at W3Schools!
Bootstrap References
At W3Schools you will find a complete Bootstrap reference of all CSS classes, Components, and JavaScript plugins - all with "Try it Yourself" examples:
Bootstrap Themes / Templates
We have made some Bootstrap Templates you can play around with. They are completely free to use:
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness.
Bootstrap 4 supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 9 and down is not supported.
If you require IE8-9 support, use Bootstrap 3. It is the most stable version of Bootstrap, and it is still supported by the team for critical bugfixes and documentation changes. However, no new features will be added to it.
Did You Know?
W3.CSS is an excellent alternative to Bootstrap.
W3.CSS is smaller, faster, and easier to use.
If you want to learn W3.CSS, go to our W3.CSS Tutorial.