jQuery height() Method
Example
Return the height of a <div> element:
$("button").click(function(){
alert($("div").height());
});
Try it Yourself »
Definition and Usage
The height() method sets or returns the height of the selected elements.
When this method is used to return height, it returns the height of the FIRST matched element.
When this method is used to set height, it sets the height of ALL matched elements.
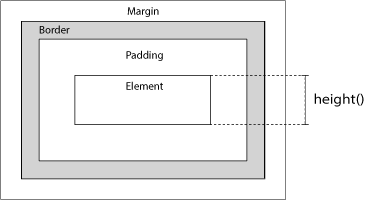
As the image below illustrates, this method does not include padding, border, or margin.

Related methods:
- width() - Sets or returns the width of an element
- innerWidth() - Returns the width of an element (includes padding)
- innerHeight() - Returns the height of an element (includes padding)
- outerWidth() - Returns the width of an element (includes padding and border)
- outerHeight() - Returns the height of an element (includes padding and border)
Syntax
Return the height:
$(selector).height()
Set the height:
$(selector).height(value)
Set the height using a function:
$(selector).height(function(index,currentheight))
| Parameter | Description |
|---|---|
| value | Required for setting height. Specifies the height in px, em, pt, etc. Default unit is px |
| function(index,currentheight) | Optional. Specifies a function that returns the new height of selected elements
|
Try it Yourself - Examples
Set the height of an element
How to set the height of an element using different units.
Increase the height using a function
How to use a function to increase the height of an element.
Return the height of the document and window elements
How to return the current height of the document and window elements.
Display dimensions with related methods
How to use width(), height(), innerHeight(), innerWidth(), outerWidth() and outerHeight().

