Norbert Elliot's "Types of Graphical Illustration in Technical Writing"
15.3 TYPES OF GRAPHICAL ILLUSTRATION IN TECHNICAL WRITING
Graphics used in technical documentation serve a specific purpose - to present information in the clearest format possible for the reader. Basic graphic principles apply:
- avoid clutter,
- orient the image properly,
- be aware of scale,
- always verify content, and
- avoid any graphic that is extraneous.
Graphics should never be used to dress up a document; they should only be used
to enhance understanding. When principles of design replicate principles of
thought, the act of arranging information becomes an act of insight (E. Tufte
intro).
A reader's attention is drawn to graphics more than to blocks of text. The use
of graphics enables writers to present technical information more clearly and
emphatically than words alone. Therefore, graphics for a technical document
must be designed, edited, and prepared with precision to avoid weakness.
Readers often look at graphics quickly. The message in a figure or table should
be clear and readily apparent. The writer should be familiar with the intended
audience of the document so that the right graphics are selected. Each graphic
should focus on clearly conveying one piece of information.
Uncomplicated graphics work best. Avoid what Edward Tufte calls "chart junk"
(E. Tufte, Visual) that distracts the reader from the intended information the
graphic is presenting. The Franklin Covey Style Guide for Business and
Technical Communication provides comprehensive guidelines for each of the
graphical components, and this wiki content text draws heavily upon it for both
content and style recommendations (Franklin).
There are several types of graphics, each with its own function. Graphics can
represent these elements in a technical document:
- Numbers:
- Tables
- Graphs
- Bar graphs
- Line graphs
- Pie graphs
- Maps
- Concepts:
- Charts
- Flow Charts
- Organizational charts
- Scheduling Charts
- Charts
- Objects:
- Photographs
- Illustrations
- Drawings
- Diagrams
- Schematics
- Words - Words emphasized by boxing them, by changing the color or the font, or enlarging them to call attention in a text are all forms of graphics, albeit not very sophisticated (McMurrey).
Visual techniques for depicting quantity include direct labels - for example,
the numerically labeled grids of statistical graphics; encodings - for example,
color scales; and self-representing scales - for example, objects of known size
appearing in an image (E. Tufte 13).
Illustrations are classified as either tables or figures: if the illustration
is not a table (information is presented in columns and rows), then it is a
figure. Tables and illustrations are numbered independently; within each
category, they are numbered sequentially.
15.3.1 Tables
Tables are the best graphic to use when readers need to focus on specifics. "A
table is an effective display for two-dimensional data, usually when one
dimension is a collection or series of items and the second dimension consists
of attributes or characteristics that all or most of the items have in common,
such as description, type, size, and color" (Gurak 357). Tables can communicate
many details in a simple way; details that would be hard to comprehend if done
through words alone. An advantage of tables is that they can be quickly scanned
for information and that "commonalities and differences" across entries are
readily apparent (Gurak 358).
Guidelines for Creating Tables (Gurak 359)
- Explain what the table contains and how it will help the reader.
- Give the table either a title or caption, as appropriate.
- Write informative, understandable, and visually distinct heading labels.
- Make rows distinct through headings or display of categories.
- Avoid wordiness, limit text in cells to a few words.
- Use color coding and symbols to facilitate quick scanning and data comparison.
- Ensure the table will be readable in the display format.
 |
| http://www.strongtie.com/graphics/strongwall-2009/tables/11a.gif |
Figure 15.14. Table of data for a steel wall product.
15.3.2 Graphs
Graphs plot a set of points on a set of axes, usually along the horizontal (x)
and vertical (y) axes, to show abstract information in an easy to understand
way. They visually represent and compare numerical data, and as such are useful
for showing trends, cycles, cumulative changes, relationships between
variables, and distributions. Though not as effective as a table in presenting
precise data, readers can "see in one image a trend or pattern within a large
data set" (Gurak 319). Graphs are better than tables to show the meaning of
data.
"Because graphs represent complex data in visual form, they can be powerful and
persuasive"(Gurak 322). Therefore, one must be careful when creating graphs
that information is not distorted or misrepresented, that resource information
is accurate, and that the graph is clear and easy to read (Gurak).
Guidelines for Creating Graphs (Gurak 323)
- Ensure the axes are clearly labeled, and that units of scale or measurement are identified (Gurak 323).
- Ensure that axes that do not begin at zero are clearly labeled.
- Ensure that the graph does not distort or modify the trend.
- Indicate the source of data used to construct the graph.
- Explain how the graph supports points discussed in the text.
- Design for simplicity, avoid overuse of colors and typefaces.
- Use software programs such as Microsoft Excel to create graphs.
Graphs should be numbered sequentially, include a title, and an informative
caption which identifies the specific purpose of the graph. Warrant the source
of the data contained in the graph with a footnote reference. Labels, numbers
and letters should each be kept parallel with the horizontal axis.
1. Line Graphs
Line - or coordinate - graphs are plotted using grid lines, with a horizontal
axis and a vertical axis. Labels and scales should indicate the quantity,
magnitude and range of each axis. The key data lines should be made heavier
than grid lines for less important data. Multiple lines can appear in the same
chart to show different variables, and should appear in different colors or
patterns to differentiate them (Franklin 108).
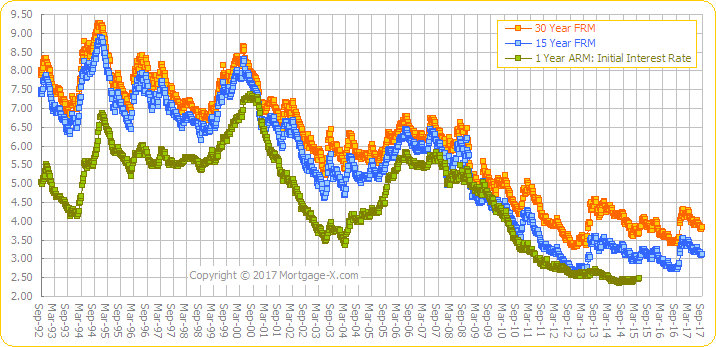
Line graphs are especially helpful to show several variables relating to one
other variable. For example, time is the variable tracked in Figure 15.15, and
several types of mortgage rates plotted over time. This creates a clear and
simple visual comparison for the reader.

 |
| 30-YearFRM, 15-Year FRM, 1-Year ARM Rates, 1992 - 2009 |
Figure 15.15. Mortgage interest rates from August 1992 through February
2009.
2. Bar Graphs
Bar graphs, as the name implies, use colored bars to depict a trend between two
or more variables over time. "Most readers are familiar with bar graphs and can
quickly grasp quantitative relationships by comparing the heights or lengths of
the bars" (Gurak 319).
Bar graphs are not useful if the quantities shown do not differ significantly.
Changing the axis scales to dramatize slight differences skews the reader's
perception of the data.
Bar graphs can be horizontal or vertical - vertical bar graphs are considered
better for showing trends and horizontal bar graphs are considered better for
showing magnitude changes (Franklin 111).
Bars should be wider than the gaps between them, different patterns should be
used to indicate differences and they should be labeled clearly.

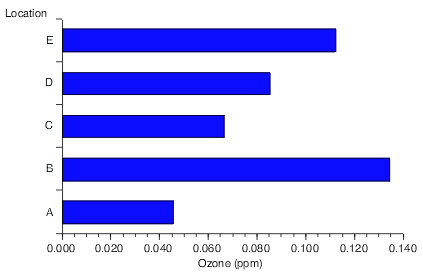
Figure 15.16. Ozone concentration in locations A through E.
3. Pie Graphs
Pie graphs are circles divided into sectors, or slices, to show the
relationship of parts to a whole. "Pie charts are often accompanied by
numerical data presented as a spreadsheet or table to allow readers to explore
the displayed information in more detail" (Gurak 271).
The sectors must add up to 100 percent. Pie graphs are useful for general
comparisons of relative size, but they are not useful if accuracy is important.
They are also not useful for showing a large number of items. Different colors
and/or fill patterns should be used for adjacent pie sectors. Small percentage
items should be grouped under a general label such as "Other" (Franklin
113).

Figure 15.17. Pie Chart of populations of English native speakers.
15.3.3 Maps
Maps, both 2D and 3D, represent many purposes from simple road maps to
visualizing complex numerical data. "The design and content of a map depends on
the purpose and type of map being constructed, the conventions for that type of
map, and the audience using it" (Gurak 324).
To map sequential data, it is best to use gradations of one or two colors to
show gradations in the data. But, to show differences "in kind rather than in
amount", many colors may be used; choose colors that are easily distinguished
from one another (Gurak 325- 326).
15.3.4 Charts
Charts are some of the most valuable and frequently used types of graphics.
Charts have several conflicting definitions, depending on the resource
consulted. For the purposes of our Style Guide, we will follow the style
supported by the Franklin Covey Style Guide for Business and Technical
Communication. Charts are graphs that do not rely on numerical
interpretations, including organizational charts, flow charts and schedule
charts. The purpose of the chart, the audience, the medium, and the data and
ideas being conveyed in the document should determine the best type of chart to
use, rather than adhering to a hard rule (Franklin 42).
A chart is only as good as the effect it creates. A chart should only be
included if it communicates information quickly and simply. Charts should be
integrated with the text and convey information more dramatically than is
possible without their use. A chart can both replace text and provide a visual
road map that readers can use as they read through dense and complex material.
Charts also provide a visual, which can aid recall. Flow charts, organization
charts or scheduling charts should be used to help readers visualize the major
points in a document.
Guidelines for Creating Charts (Gurak 275)
- Ensure the chart is consistent with how the audience will view the data.
- Design the chart so that it shows one primary idea or specific relationship.
- Keep the chart simple and clear; do not include too much information.
- Use clear, concise labels and titles; do not include too much text.
- Ensure that the information is not distorted or misleading.
- Use software programs such as Microsoft Excel to create charts.
- Ensure the chart is easily read from one page orientation.
Sequentially number and label all charts the same as other graphics contained
within a document. Do not have a separate numbering scheme for charts. Place
footnotes and warranting evidence below a chart.
1. Flowchart
A flowchart is a common type of chart, representing an algorithm or process,
and showing the steps as boxes of various kinds, and their order by connecting
these with arrows. Flowcharts are used in analyzing, designing, documenting or
managing a process or program in various fields.
There are many different types of flowcharts for different users (such as
analysts, designers, engineers, managers, or programmers) representing
different types objects.
Four General Types of Flowcharts (Sterneckert)
-
Document
- shows document flow through system
-
Data
- shows data flows in a system
-
System
- shows controls at a physical or resource level
-
Program
- shows the controls in a program within a system (Business)
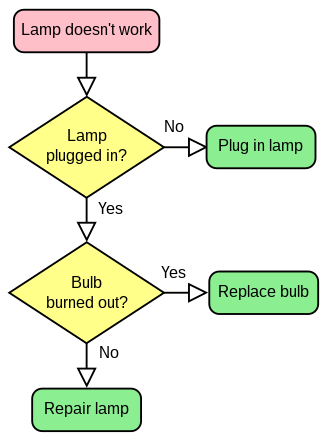
Features of a Flow Chart (Gurak 273)
- Each step in the process is represented by a shape.
- Decision steps are labeled in the form of a question. Different paths may be taken depending upon the answer to the question.

|
| File:LampFlowchart.svg |
Figure 15.20. Flowchart representing steps for troubleshooting a broken
lamp.
2. Organizational Chart
Organizational charts help readers visualize the structure and internal
relationships of units or individuals within an organization.
Organizational Charts Typically Show
- divisions and subdivisions of the organization,
- hierarchy and relationship of the groups to one another,
- lines of responsibility and authority, where solid lines indicate direct lines of control, and
- lines of communication and coordination through the use of dashed lines.


Figure 15.21. Organizational chart of the US government.
3. Scheduling Chart
A common project task is to schedule a series of events; the complexity of this
task can vary considerably depending on how many steps are involved in the
process.
Some common challenges are:
- Resource Scheduling or the scheduling of people to work on and resources required by tasks.
- Dealing with uncertainties in the estimates of the duration of each task.
- Arranging tasks to meet various deadlines.
- Juggling multiple projects simultaneously to meet a variety of requirements (Franklin 47).
A scheduling chart visually illustrates the steps and their dependencies in a
process. There are several types of commonly used scheduling systems.
Examples of Scheduling Systems
- Gantt,
- MindMapper,
- Fixed Point Chart (FPC), and
- PERT (Program Evaluation and Review Technique) (Evaluation).

|
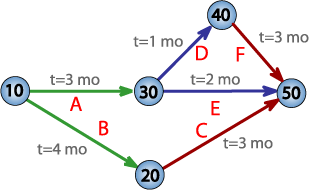
| File:Pert chart colored.gif |
Figure 15.22. PERT Network Chart for a seven-month project with five milestones
(10 through 50) and six activities (A through F).
15.3.5 Photographs
Using photographs in technical documentation conveys realism and gives the
document credibility. While current technology allows complete manipulation of
a photograph, readers still like the realism a photo provides. Information
about size and scale should remain constant throughout a set of related images
- scale should be constant (E. Tufte, Visual Graphics 25).
Photographs are used to show a reader what is - or what can be - rather than
conveying a concept. Selection of a photograph should always be done after text
is written. Match the message you want to convey to the text as closely as
possible. All photographs need to support the message - a project should have
several photographs for each message, from different sources, from which to
choose. Budget allowing, color photographs are preferred, unless your text has
been written to convey a historical message and the use of sepia tones or black
and white images enhances your message (Franklin 231).
15.3.6 Representational Illustrations
Representational illustrations include many types of graphics such as diagrams
and drawings of actual products that allow a reader to see what they look like
in concept, or to see inside the product to places that are usually hidden or
not viewable. These help the reader to visualize an idea or a relationship.
Even rough sketches convey information better than words in many instances.
Types of Representational Illustrations
- technical illustrations,
- exploded-view drawings,
- cutaway drawings, and
- symbols and icons.
All types of illustrations should always be kept as simple as possible, with
color used to enhance them. Sometimes in technical communications, full color
may not be an option. In this case, working with two colors is preferred. The
second color can highlight specific areas of an illustration to bring the
reader's attention to that area.
Each illustration should be clearly labeled, with parts of the object
shown.
When adding a series of illustrations, the viewing angle should be consistent
for each figure.
All letters and numbers on the illustration should be numbered so they can be
read without reorienting the book or manual. In a drawing showing a process,
the flow of the process should read left-to-right (Franklin 120).

|
| File:Design for a Flying Machine.jpg |
Figure 15.24. Illustration of a flying machine, by Leonardo da Vinci.
1. Technical Illustrations
Technical illustration is the use of illustration to visually communicate
information of a technical nature. Technical illustrations can be component
technical drawings or diagrams that aim to generate expressive images to
effectively convey certain information visually to both technical and
non-technical audiences. The visual image should be accurate in terms of
dimensions and proportions, and should provide an overall impression of what an
object is or does, to enhance the reader's understanding.

|
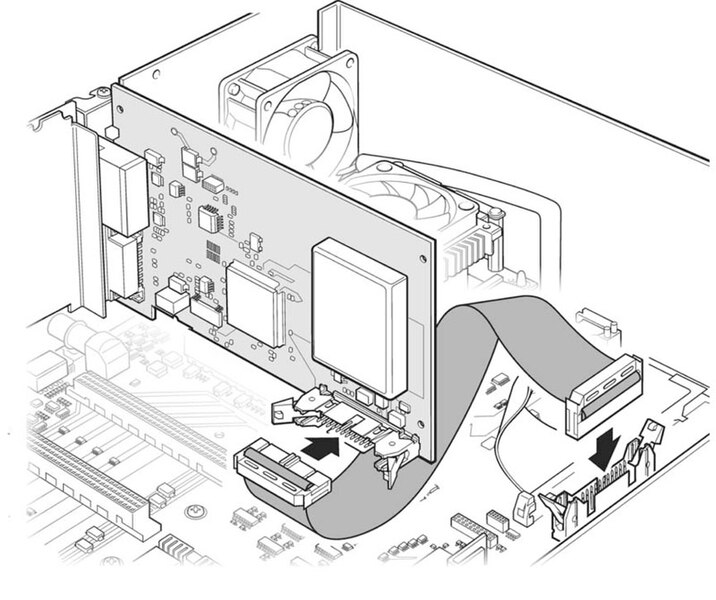
| File:Interface lg.jpg |
Figure 15.25. Technical illustration of an interface card conveying placement
of the interface cable.
2. Exploded View Drawings
An exploded view, or assembly, drawing is a diagram, picture or technical
drawing of an object showing the relationship or order of assembly of various
parts.
The components of an object are shown slightly separated by distance - as if
there had been a small controlled explosion emanating from the middle of the
object, causing the object's parts to be separated an equal distance away form
their original locations.
The exploded drawing is used in parts catalogs, assembly and maintenance
manuals and other instructional material (Exploded).
 |
| exploded shuttle |
Figure 15.26. Exploded diagram of the Space Shuttle.
3. Cutaway Drawings
A cutaway drawing, also called a cutaway diagram, is a 3D graphic, drawing,
diagram and/or illustration, in which surface elements are selectively removed
to make internal features visible, without sacrificing the outer context
entirely (Cutaway).


|
| File:Hangar.jpeg |
Figure 15.27. Airplane hangar, showing exterior with cutouts to expose
interior.
4. Symbols and Icons
Symbols and icons are very valuable technical communication tools in the global
marketplace. Many symbols are considered "internationally recognized" and are
used on signs in airports, train stations, and hospitals. These symbols are
also used in manuals developed for international audiences. Incorporating
symbols and icons into technical documentation can considerably reduce the
number of words to describe something.

Figure 15.28. Recycling symbol.
15.3.7 Cartoons and Clip Art
Other types of graphics that may be used to add interest or humor to a document
are clip art and cartoons.
1. Cartoons
Cartoons are drawn visuals that engage an audience through humor. Cartoons can
be used to:
- Introduce a general topic in a report or other document.
- Provide a funny example to make a difficult topic understandable.
- Connect with the audience to 'break the ice'.
"Humor, when used appropriately, offers an effective emotional appeal for
persuasion. Showing a sense of humor can also build rapport with audiences"
(Gurak 268).
To use humor effectively, the audience must not be offended, and must be able
to see themselves in the situation. To do this, editors need to know their
audience well. Because humor does not translate well across cultures, it is
best to not use humor in international venues.
Cartoons can be found on newspaper and magazine websites as well as
Comics.com and Slate.com. Be sure to cite the comic or source
of the cartoon; and if the terms require, obtain the necessary permissions
(Gurak). Audiences enjoy comic strips like Dilbert, "Because it
reveals the absurd realities of many workplaces" (Gurak 269).
2. Clip Art
Clip Art is the simple, informal artwork associated with software programs like Word, or on the Web, or in clip art books. It is not necessarily humorous, and can be used to add interest to a document. It can also be used to highlight document text or guide the reader through the document. But like other graphics, it must be kept to a minimum so as not to look unprofessional.
15.3.8 Screen Captures
Screen captures are very helpful in technical documentation because they show
the reader what an application looks like, rather than telling them. Seeing the
actual screen is much more useful than describing it with words. Screen capture
software may allow sections of a screen to be circled or numbered. Written
instructions referring to these circles and numbers can help guide a user
through a complex process.
Software programs such as TechSmith Snagit make capturing screens quick and
easy. Whole screens,or just relevant portions, are quickly and easily captured.
They may be annotated and added to technical documents.
This screen shot was created with Snagit:


Figure 15.32. Screen Capture of Travelocity Home Search Page with callouts providing additional information for the reader.